「レトロ感」のあるデザイン。きっとデザイナーの方だったら誰もが一度は作ったことがあるんじゃないでしょうか。
さすがに10年以上商業広告をつくってるので、数えきれないほど作っていますね。
イラストを描いたり、フォントに気を使ったりすることである程度はレトロな雰囲気が出ると思います。
ですが空気感というか、古くささといったものを表現するのは意外と難しいんですよね。
今回はもう超簡単にそれっぽく出来る方法を紹介します。参考になれば幸いです。
せっかくなので順番にレトロ感を出してみる
即席だけどレトロ感のあるポスター的なものを作ってみました。(最近個人的につくろうと思ってる松葉サイダーをポスターにしてみましたw)
サイダーをドットで表現して、昭和感ただようイラストを配置!

うむ!じゅうぶん昭和感が出ていてレトロじゃ!!!!
・・・っと、それではこの記事の意味が無くなってしまうのでさらなるレトロ感を追加してみたいと思います!
フォントを変えてみる!
メインのコピーをもう少しレトロなフォントに変えてみようと思います。
現状はモリサワの「ゴシックMB101 Bold」です。安定感のある定番フォントですね。
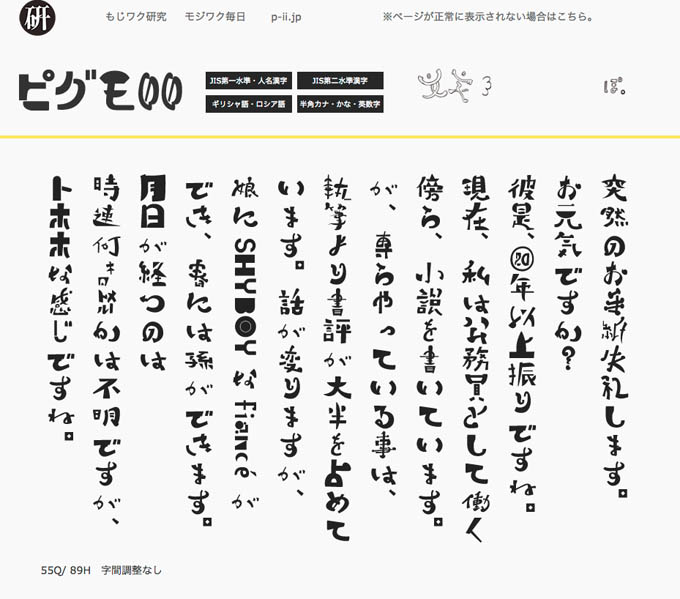
でもってこれを「ピグモ00」というフォントに変えてみます。個人的にこのフォント好きなんですよね。実際に仕事で使うには個性が強すぎてなかなか出番がありませんが。
ってことで変更!!

うむむ・・・レトロ感がちょっとは増したかな?個人的にこのフォントが好きってだけだから、思ってたほどレトロ感が出てないかも。
色を若干変えてみる
ちょっとレトロ感を出すために若干色目を抑えてみました。背景のブルーにイエローを混ぜ、白を若干灰色に、明るいオレンジ色に青みを足してみました。

後ついでに網点っぽいデザインを追加しちゃいました。作り方は簡単ですよ、これ。
 イラレでかんたん!ファミコン世代が大好きなドット絵・モザイクイラストの作り方-Illustrator
イラレでかんたん!ファミコン世代が大好きなドット絵・モザイクイラストの作り方-Illustratorこの記事の下の方に作り方が書いてあります。
っていうかこれでもういいじゃね・・・、と思ったりもしましたがこれから最後の仕上げですw
お待ちかね!古紙を乗算でのせてみる!!
さてさてだいぶレトロっぽくなってきました。
仕上げに、古くささ、昭和っぽい空気感的なのを出すために古紙を乗算で乗せて完成です!これで一気にそれっぽくなりますw
ちなみに古紙はこんな感じ。

いたって普通な感じです。
この古紙はRetrofanさんで配布されているフリー素材です。ありがたやー
この画像を乗算にします。透明パネルで「乗算」を選択するだけです。


ってことで完成です。どうですか?お手軽にレトロ感がでたと思います。出力するとさらに雰囲気が変わったのがわかると思います。
比べてみると一目瞭然ですね。

ポイントは
- わかりやすくて単純なレイアウト
- フォントのチョイス
- あせたようなカラーリング
- 昭和っぽい空気感をだすためのディテール処理(古紙で表現)
です!!
ということで簡単レトロデザイン、挑戦してみませんか?