みなさん、Illustratorのキーボードショートカット、自分仕様にしていますか?
 Illustratorではキーボードショートカットをカスタマイズすることが出来ます。キーボードショートカットは時短には欠かせませんよね?それを自分仕様にしちゃうんです。
Illustratorではキーボードショートカットをカスタマイズすることが出来ます。キーボードショートカットは時短には欠かせませんよね?それを自分仕様にしちゃうんです。
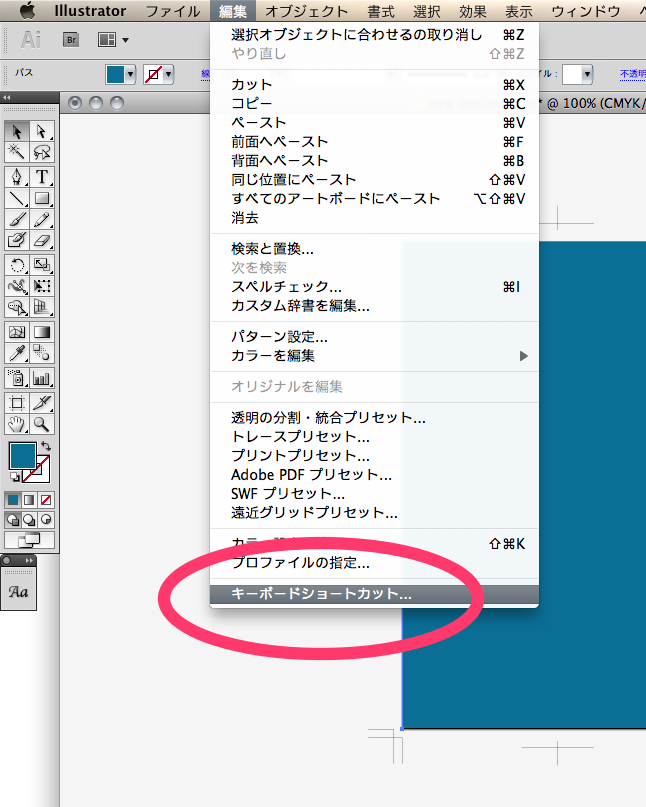
ちなみにキーボードショートカット設定項目の場所は、「編集」→「キーボードショートカット…」から変更することが出来ます。
代表的なカスタマイズだと、InDesignとショートカットを合わせるというものもあります。「command + F」を全面へペーストではなく検索・置き換えにして統一する、といった具合ですね。
今回はそれとは別に、個人的にかなり時短&効率化出来る超おすすめのキーボードショートカットカスタマイズを紹介したいと思います。(Illustrator CS5 使用)
1.アートボードを選択オブジェクトに合わせる
これがとっても便利!
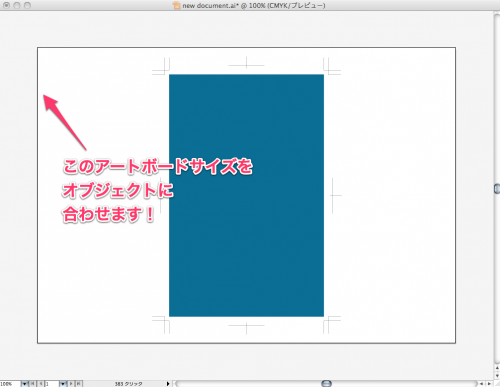
ぼくの場合、最初に「広告物のサイズをドキュメント上に作る」→「トリムマークを付ける」という作業をします。
カラーコピーを出すだけなら、用紙サイズをドキュメントに指定して、その中で作るという方法でも特に問題ありません。ですが最近はPDF校正であったり、入稿ガイドラインによってはドキュメントサイズをしっかりと指定しなさい、といった感じでドキュメントサイズを指定する機会が多いんです。特にPDF校正の時はトリムマークは不要だし、仕上がりサイズのほうが伝わりやすいですからこれは助かります。


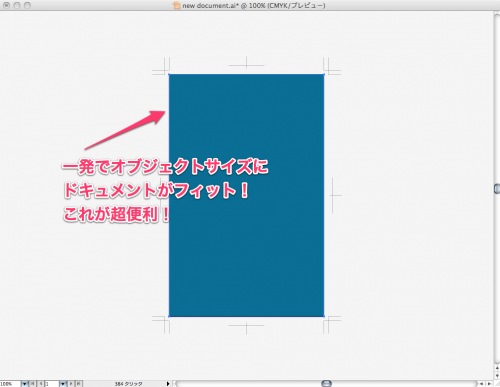
画像のようにオブジェクトにアートボードを合わせるのも一発で簡単!これが地味ながらも最初に必ずやらなければならないので本当に重宝しています。
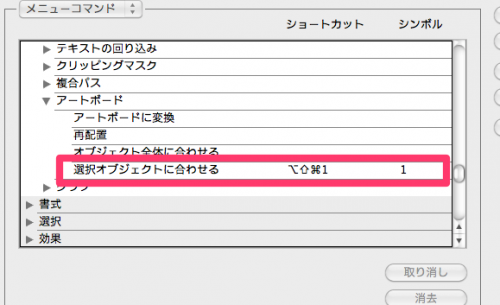
ちなみにぼくは「option + shift + command + 1」に指定しています。
option+shift+command+1

メニューコマンドの「オブジェクト」→「アートボード」→「選択オブジェクトに合わせる」から変更できます。
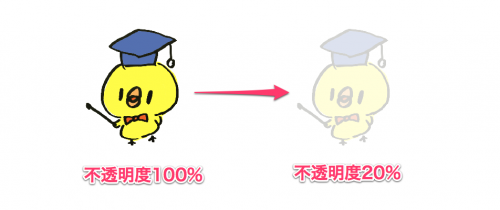
2.不透明度の変更

Photoshopではキーボードの数字と連動しているこの機能、「5」と打てば「50%」に不透明度が変わります。これ、とっても便利なのでIllustratorにも導入しちゃいました。
Photoshopだとさらに「32%」とか「65%」といった具合に細かく入力できるのですが、さすがにそこまでは出来なかったです。それでもこれはとっても便利!

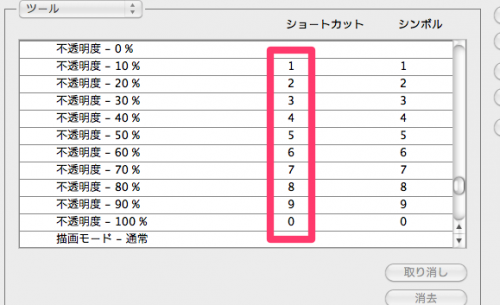
こんな感じで不透明度のショートカットを割り当てています。
ツールの「不透明度 – xx%」から変更できます。
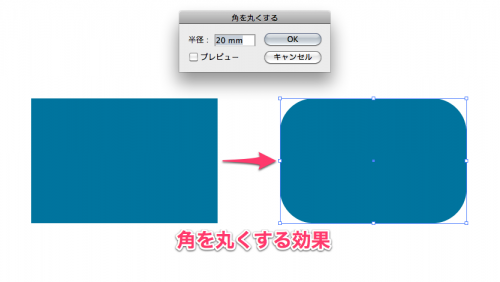
3.オブジェクトの角を丸くする

ツールの角丸長方形を使うと後々編集が出来ないので、効果の「角を丸くする」を使うことが非常に多いです。
このよく使う効果にショートカットを割り当てています。

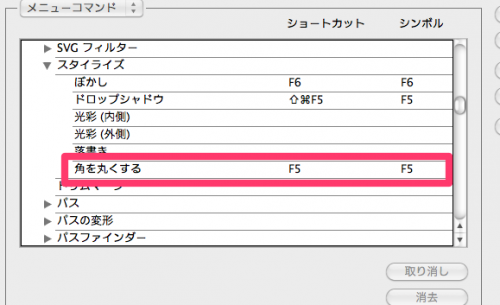
メニューコマンドの「効果」→「スタイライズ」→「角を丸くする」から変更できます。
効果はすべてに割り当てることができるので、よく使う効果にショートカットを割り当てるのをオススメします。上の画像でもわかりますが、ぼかしとドロップシャドウにもショートカットが割り当てられています。
まとめ
とっても便利が故に、あまりやり過ぎると他人のIllustratorでは作業が出来なくなってしまうとう諸刃の剣w ですが効率化のためには是非とも割り当てておきたいショートカットだと思います。
あとは自分でよく使う項目にショートカットを割り当てるのもいいですし、アクションに組み込んでみるのもいいかもしれませんね。
