今回は、デザイン作業は完全にIllustrator派!のぼくが、実際にWebデザインの仕事をした時の、Illustratorでの設定方法をシェアしたいと思います。
っていうかWebデザインはIllustratorじゃダメなの?
昔から紙デザインはIllustrator(ベクターデータを扱う)、WebデザインはPhotoshop(ビットマップデータを扱う)なんて言われてきました。実際ぼくのまわりでもWebデザインはPhotoshopで、という人がかなりいます。
さきほどもいいましたが、ぼく自身は完全にIllustrator派! 10年以上デザインの中心が紙媒体なので当然といえば当然です。
ですが昨年は、あまりにも多くのクライアントさんから「Webデザインはやっていないんですか?」という質問が……(-_-;) さすがにそろそろ勉強しないとまずいなと思い、Illustrator派のぼくでもウェブデザインが出来ないかといろいろ試行錯誤。
結論から言うとIllustratorでWebデザインをすることは難しくありませんでした。いやむしろ超ラクなんじゃね?などと思う始末!
WebデザインにIllustratorを使う利点
- レイアウトが簡単
- 文字組が簡単
- 動作が全てにおいてPhotoshopよりも軽い
- クリッピングマスクが簡単
- Photoshopのようにレイヤーが増えすぎない
などなど挙げだせばたくさんありますが、レイアウトが簡単で動作が軽い!この一言につきます。
WebデザインにIllustratorを使うときのドキュメント設定
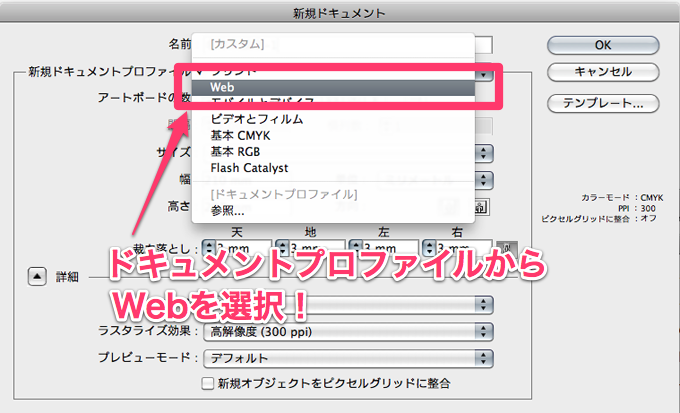
Illustratorにはそれぞれの用途に応じたプロファイルのプリセットがあるので、新規ドキュメント作成時に「Web」を選択します。

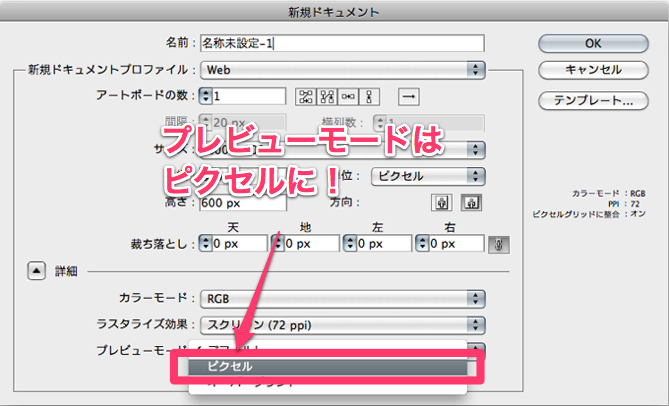
そして、プレビューモードを「ピクセル」に。
これでベクターデータでもピクセル表示をしてくれます。さらに「ピクセルにスナップ」もONになります。

- 単位:ピクセル
- カラーモード:RGB
- ラスタライズ効果:スクリーン(72 ppi)
- プレビューモード:ピクセル
- 新規オブジェクトをピクセルグリッドに整合:チェック
これでwebデザイン向けのドキュメントの設定は完了です。
WebデザインにIllustratorを使うときの環境設定
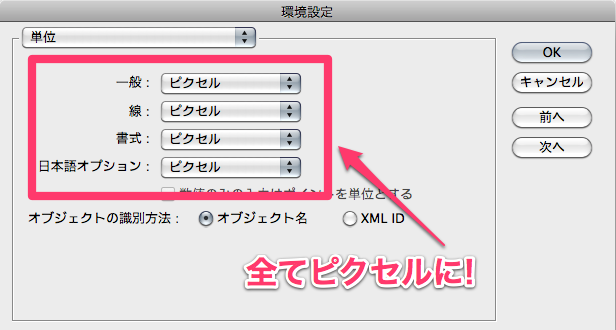
次は単位の設定をします。単位の設定は「環境設定」から。
全て「ピクセル」にします。

これで基本設定は完了です!
WebデザインにIllustratorを使うときの注意点
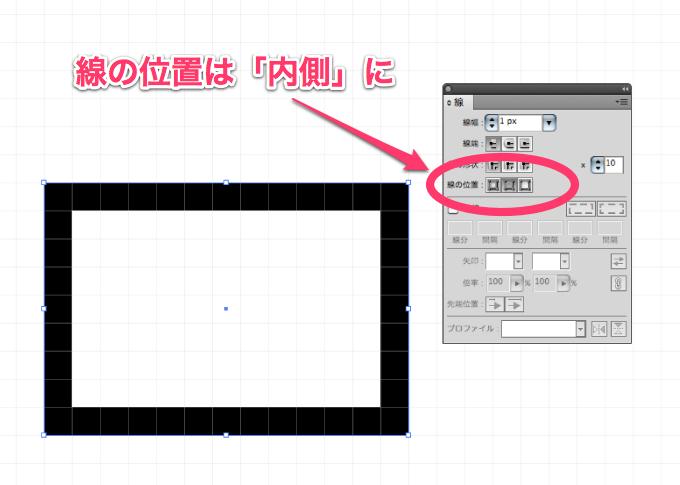
線の位置は「内側」に!
Illustratorのデフォルト設定は「中央に揃える」になっています。
これだと1pxの線を指定した場合、内側0.5 外側0.5 となります。ですが0.5pxなどありませんから、アンチエイリアスがかかったボヤケた線になってしまいます。1pxに設定したのに2pxあるように見えてしまいます。
それを防ぐためにも、線の位置は「内側」に。

数値を計算する際もオブジェクトのサイズ + 線の幅 とか考える必要がないです。
まとめ
これでWebデザインに手を出してみたいけど、Photoshopでデザインするのはちょっと……という方でも安心です。
それにしても普段CMYKでデザインしている身としては、RGBの色域はなかなかおもしろいです!ビビットなピンクとか簡単に出せちゃうし!それだけでもデザインの幅が広がります。
といことで、Illustratorを使ったWebデザインの設定でした。